
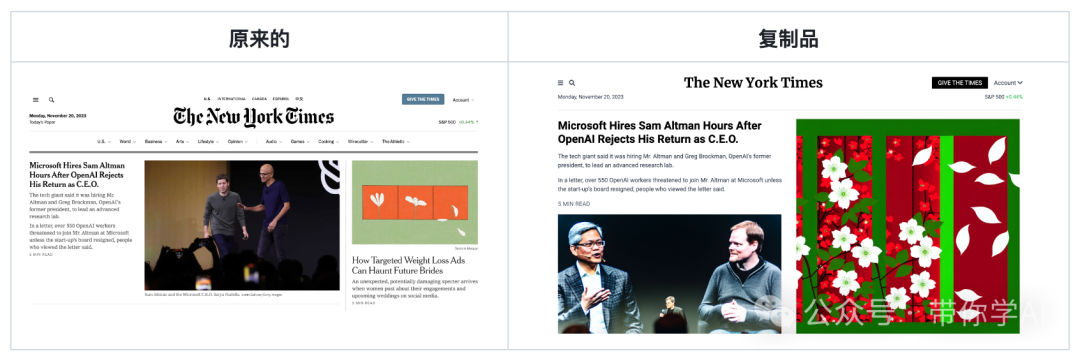
第二个工具为anggraph_streamlit_codeassistant,同样是一个人工智能前端React开发助手,它将 Python 执行功能与 React 组件渲染功能相结合,为数据分析、可视化和交互式 Web 开发提供了全面的环境。
运行后端服务:

运行前端页面:

打开http://localhost:5173即可使用该应用程序。当然,也可以快速docker安装:

React AI Assistant Application
React AI 适用于数据科学家实时分析数据、Web开发人员生成测试React组件、用户通过自然语言完成任务、以及学术研究者进行编程练习和数据探索。
在.env位于项目目录根目录的文件中配置必要的 API 密钥,然后创建虚拟环境:

激活并进入虚拟环境:

激活虚拟环境后,运行以下命令安装所需的 Python 包:

服务器环境构建结束后,安装前端依赖:

启动服务:

总结
尽管screenshot-to-code和anggraph_streamlit_codeassistant等AI工具能够极大地提高开发效率和简化某些任务,但它们终究只是辅助工具。这些工具或许能生成基础的UI代码,但在实际开发过程中,程序员仍需要对业务逻辑、用户体验、性能优化等方面进行深入考虑和调整。
再者,编程不仅仅是写代码那么简单。它更是一门艺术与科学的结合,涉及到创新思维、问题解决能力和团队协作等多个方面。这些是目前的AI技术难以完全替代的。
因此,前端程序员们不会失业,因为他们将转而成为“AI工具的调教大师”,利用这些工具创造更加出色的产品。


© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...




